Ekonomisveriges digitala startpunkt
KUND
FAR
UPPDRAG
Koncept
Design
Det är inte ovanligt att webbplatser växer organiskt och för FAR hade tekniska förutsättningar lett fram till en situation där användare slussades mellan olika webbplatser vilket påverkade användarupplevelsen negativt. Fröjd fick i uppdrag att ta fram ett nytt koncept och ny design i samband med att två av FARs webbplatser skulle slås ihop till nya FAR.se.
Syfte & mål i ett stort ekosystem
FAR har många olika webbplatser som möter användarna i olika situationer. Vi inledde vårt arbete med att se över vilka webbplatser FAR har idag, vilken webbplats som är till för vem och vilket jobb respektive webbplats ska göra. Vi la också grunden för ett datadrrivet optimeringsarbete med ett detaljerat målramverk för den nya webbplatsen.
Att ge rätt stöd i rätt tid - Hitta, förstå, köpa!
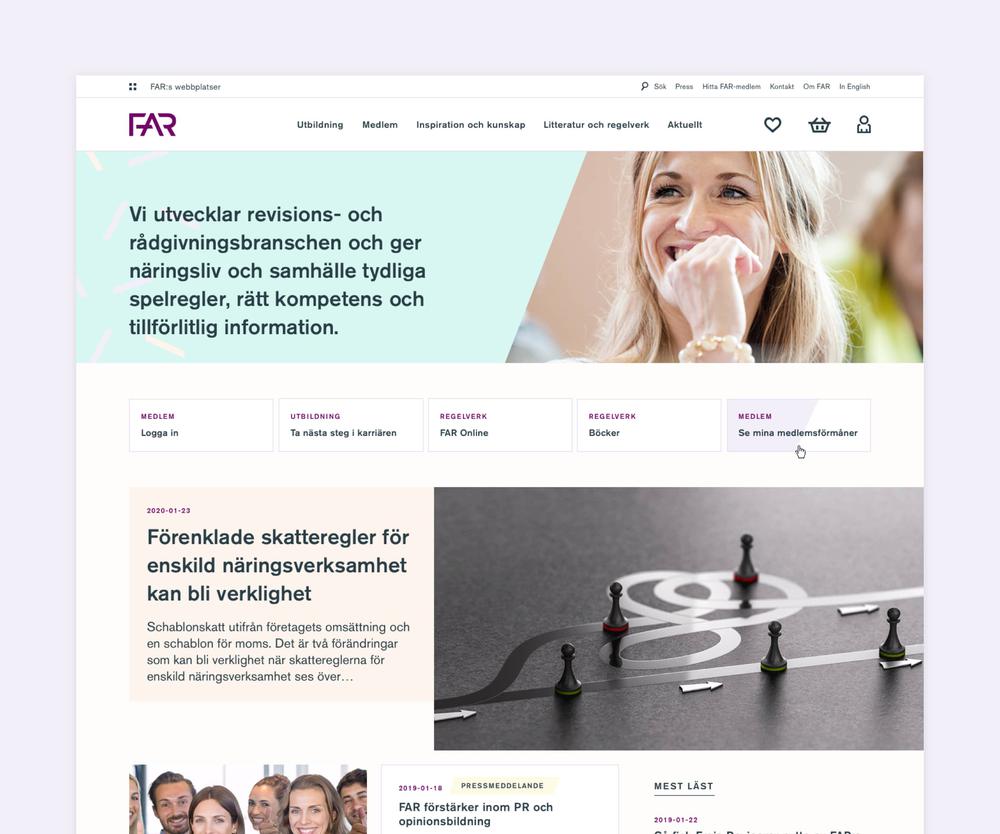
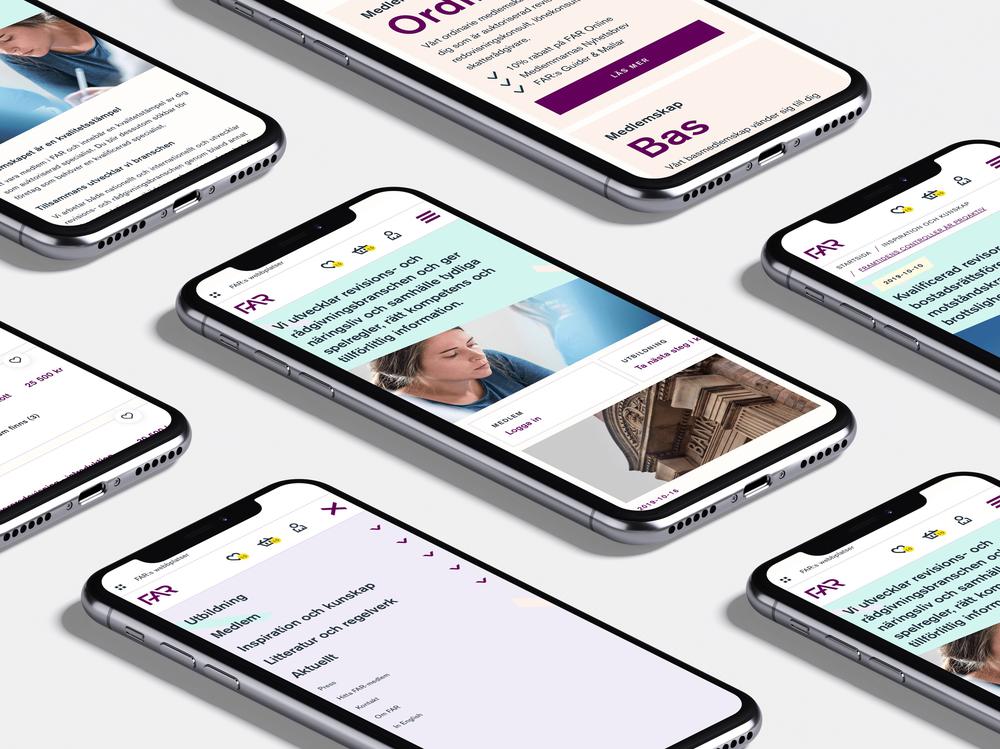
Eftersom användarna upplevt svårigheten att hitta rätt på webbplatserna tog vi fram en ny innehållshierarki och ett nytt navigationskoncept som vi validerade genom användningstester.
FAR har en bred målgrupp med olika relation till FAR. Det var därför viktigt att både kunna guidea genom innehållet men också att erbjuda snabba vägar för dem som vet vad de söker. Vi valde därför att arbeta med landningssidor för FARa huvudsakliga områden, som också fick egna sökfunktioner för att avgränsa och förenkla.
En dynamisk och kreativ färgrymd
FAR har en fantastisk visuell identitet som genomsyrar allt FAR producerar. Denna känslan behövde föras över även till webben och samtidigt säkerställa att designen förhöjer användarupplevelsen. Vi inledde designarbetet med att ta fram en styleguide för att anpassa identiteten för digitala förutsättningar.
Styleguide som grundläggande designriktning
I det inledande arbetet började vi med att titta på hur tillgängligheten fungerar på sajten idag, och insåg att vi behövde sätta en tydligare struktur för vilka färger i det breda färgprofilen som skulle fungera som interaktionsfärger och vilka som skulle användas som dekorationsfärger. Iochmed att den nuvarande färgprofilen inte riktigt hade några begränsningar i användningsområde, så krävde den digitala anpassningen att vi gjorde avgränsningar för att hjälpa användaren att både hitta, förstå och köpa. Vi mjukade upp den svarta färgen som textfärg och använde nya mjukare sekundärfärger som kunde återanvändas för befintligt grafiskt manér. Den lila blev således den interaktionsbärande färgen som används på länkar och knappar bland annat.
Ursprungsformen av den diagonala vinkeln är en återkommande form som används vid uppdatering av ikonografin, vid hover states och som form i puffar där man använder både text och bild. Nya far.se ska ha stöd för flera olika typer av innehåll - artiklar, utbildningar, litteratur, medlemsmoduler, köpflöden - därav viktigt med design för flera olika typer av moduler som skulle kunna rymmas på samma sidtyp. Vi ville gå ifrån snarlika moduler till moduler som skiljer sig mer från varandra för att hjälpa användaren att hitta och navigera på sajten.
Färg och funktion med fokus på tillgänglighet
Flera av de tidigare primärfärgerna uppnådde inte WCAG AA-standard, så i arbetet med färgprofilen så arbetade vi med att utgå från primärfärgen lila som navigationsfärg och övrig färg som dekorationsfärg. Vi tonade ner de befintliga sekundärfärgerna som var lite för starka visuellt i kontrast till de övriga färgerna, även detta för att skapa en hierarki i färgskalan och göra det lättöverskådligt för användaren. Sekundärfärgerna används i hoverstates och som dekoration i anslag och bakgrundsplattor. Även ikonografin uppgraderas till ett mer digitalt behov och för att kunna fungera skalbart.
Nya FAR.se!
Den nya webbplatsen lanserades under våren 2020 och vi ser med förväntan fram emot att kunna mäta resultat.
Projektgrupp
Projektledare, FAR: Maria Garenberg
Projektledare: Emmilie Ruthér
CX Lead: Monica Östling Holmlund
UX Designer: Daniel Engström
Art Director: Gustav Carlberg
Analytiker: Marie Thall