Starta eget Stockholm
KUND
SBR
VAD
Koncept, design och utveckling
NÄR
2022
Starta Eget Stockholm ville ha hjälp med att ta fram den nya tjänsten som kunde tillgodose målgruppernas långsiktiga behov på en lämplig teknisk plattform.
För att kunna identifiera vilka brister som fanns i nuvarande tjänst och vad vi ville förbättra i den nya behövde vi prata direkt med användarna. Både med företagarna som letade företagsrådgivning i tjänsten, men även med rådgivarna som är de som ser till att det finns rådgivning att få.
Ett omfattande insiktsarbete
För oss är det alltid viktigt att se till att en ny hemsida eller som i det här fallet en rådgivningstjänst tar avstamp från ett gediget insiktsarbete. Vi vill lära känna verksamheten, definiera utmaningen och förstå användarnas behov.
Under insiktsfasen genomförde vi flera aktiviteter för att få ett så bra underlag som möjligt.
Vi genomförde en målworkshop där syfte och mål med tjänsten definierades samt målgrupperna specificerades.
Intervjuer och test av användarupplevelse genomfördes i syfte att förstå behov och drivkrafter samt identifiera trösklar i den befintliga tjänsten och utanför den befintliga tjänsten.
Intervjuerna och testerna låg sedan till grund för de beteendetyper som skapades upp. Beteendetyperna är en modell för att beskriva målgrupperna utan att använda demografisk data. De hjälper oss att adressera våra målgruppers behov i olika situationer snarare än att fokusera på till exempel ålder eller kön.
Vi skapade sedan en effektkarta för att konkretisera behoven och på så sätt få fram tydlig funktionalitet som behövde vara med i den nya tjänsten.
Skissa och testa
Vi påbörjade skissandet genom att göra ut wireframes med de viktigaste sidorna och funktionerna som hade framkommit i effektkartan. Wireframes, som även kallas för trådskisser, är enkla svartvita skisser av en sida. Dessa skisser kom sedan att ligga till grund för de användartester som vi gjorde i syfte att förstå om navigation och funktionalitet levde upp till användarnas behov.
Genom att kontakta testpersoner från målgrupperna kunde vi få direkt återkoppling på vad som fungerade bra, vad som fungerade mindre bra och vad vi behövde komplettera i våra wireframeskisser. Baserat på återkopplingen gjorde vi förändringar i wireframesen som sedan låg till grund för den färdiga designen.
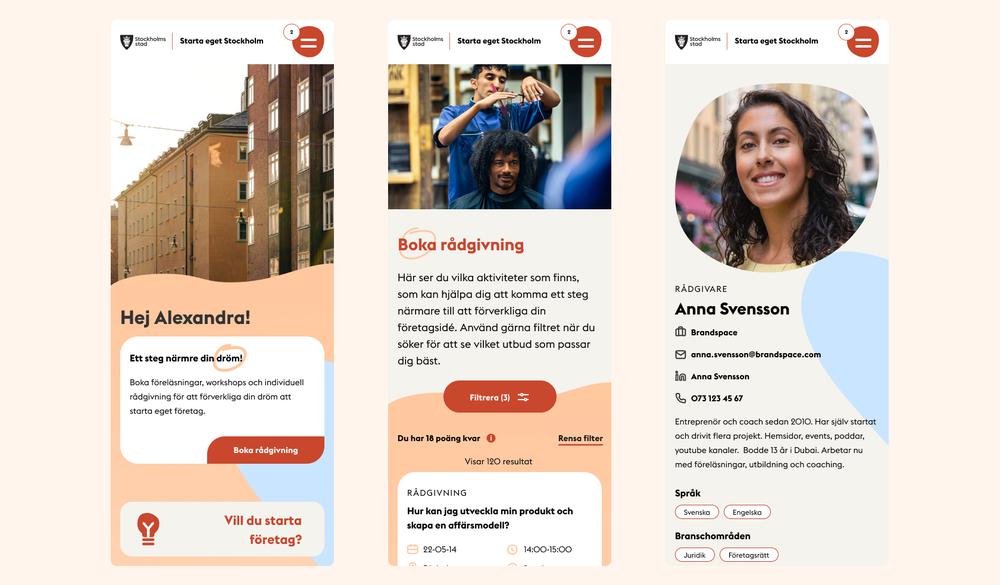
Från anonym byråkrat till personlig rådgivare
Förflyttningen vi ville göra var att gå från en fyrkantig och anonym boka-tjänst till en mer engagerande, varm och hjälpsam rådgivningstjänst. Ambitionen är att skapa inspiration och energi hos användarna av tjänsten.
För att skapa denna förflyttning så tog vi fram ett koncept som utgick ifrån:
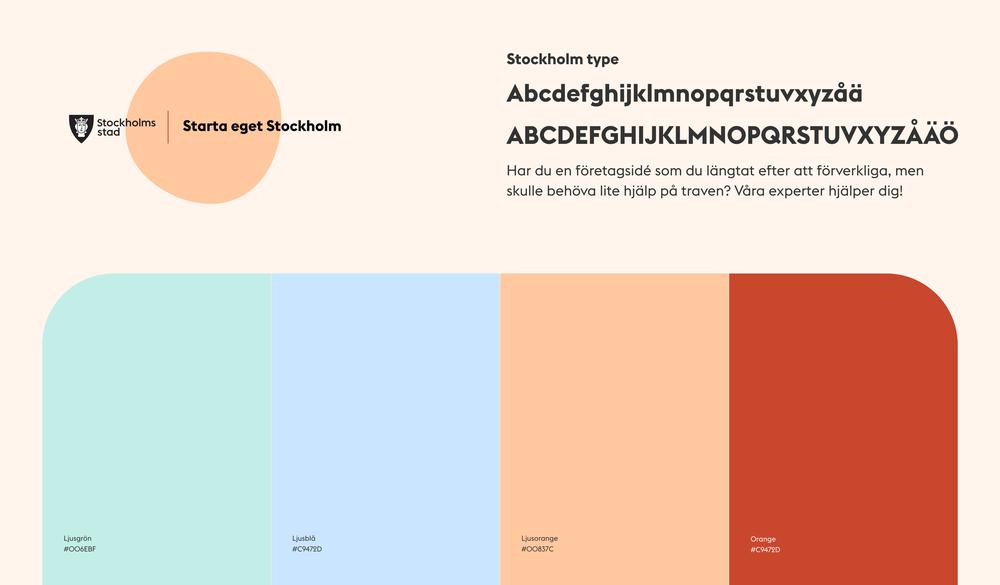
- Att gå från ett fyrkantigt grafiskt manér till ett mer mjukt manér.
- Fortsätta använda tjänstens orangea färg som kommunicerar skaparkraft och energi.
- Inspirera genom att addera ett bildmanér där personporträtt av företagarna och rådgivarna står i fokus. Bilder där företagare och rådgivare utövar sin verksamhet.
Fokusområden för förbättrad användarupplevlese
Under insiktsarbetet identifierades ett antal fokusområden som var särskilt kritiska för att förbättra användarupplevelsen av tjänsten. De fokusområden som vi la tonvikt på under framtagning och utveckling av tjänsten var:
- Poäng - kommunikationen mot användaren kring tjänstens poängsystem har setts över och förenklats för att skapa en känsla av att ha mer att röra sig med och en högre motivation till att spendera poängen.
- Kalender - för att underlätta mötesbokningar framåt ville vi ge rådgivarna möjlighet att koppla sin egen kalender till tjänsten och därigenom välja tillgängliga tider för användarna. När en bokning är gjord läggs den automatiskt in i bokande användares kalendrar.
- Omdömen - användaren av tjänsten ges möjlighet att gradera sin upplevelse av en genomförd rådgivning. Till sin hjälp har användaren ett notiscenter som påminner om vilka rådgivningar som saknar omdömen.
- Fakturering - genom att addera filter, förenkla rapportering av närvaro och räkna ut underlag för ersättning till rådgivarna underlättas administrationen av tjänsten.
Tjänstens tekniska lösning
Tjänsten är byggd i Wagtail med integrationer mot Stockholms stads ID-portal för att identifiera användare som bor i Stockholm stad.
För att möjliggöra kalendersynkar och skapa kalenderbokningar samt videolänkar till möten används tjänsten Cronofy.
Projektgrupp
Projektledare: Anna Södercrantz
UX: Carl Andersson, Alexandra Olsson
Koncept och design: Gustav Carlberg
Utvecklare: Andreas Bernacca, Otto Reimers, Martin Sandström, Kweku Moses